Недавно мне понадобилось вставить в WordPress текущий год, так чтоб он автоматически менялся на актуальный. Т.е. чтоб «Лучшие сумки 2018 года», 1 января 2019 года стали — «Лучшие сумки 2019 года». Причем сделать это надо было везде — в контенте и в мета-тегах Title и Description. Ну а про копирайт в футере я напишу бонусом.
Текущий год в WordPress в контенте и заголовке статьи
Как ни странно, но ни один плагин мне не подошел. Да, можно было бы извратиться плагинами замены текста, и менять при рендеринге например 2018 на 2019, но все равно надо было бы лезть в настройки каждый Новый год, а я хотел бы все таки выводить это автоматом.
Поэтому я подсмотрел в интернете решение через functions.php
Открываем файл functions.php темы и добавляем такой блок
/* шорткод актуальный год */
function year_shortcode() {
$year = date('Y');
return $year;
}
add_shortcode('year', 'year_shortcode');
/*шорткод в заголовке статьи */
function add_shortcode_to_title( $title ){
return do_shortcode($title);
}
add_filter( 'the_title', 'add_shortcode_to_title' );
Выводится год через шорткод (пробелы внутри скобок надо убрать)
[ year ]
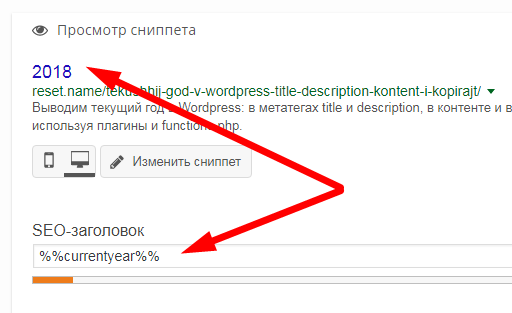
Текущий год в WordPress в мета-тегах Title и Description
Этот функционал содержит в себе плагин Yoast SEO, достаточно прописать в нужном месте метку %%currentyear%% и год будет выведен.  Кроме того у Yoast SEO есть еще много разных интересных переменных и находяться они тут https://kb.yoast.com/kb/yoast-wordpress-seo-titles-metas-template-variables/
Кроме того у Yoast SEO есть еще много разных интересных переменных и находяться они тут https://kb.yoast.com/kb/yoast-wordpress-seo-titles-metas-template-variables/
Текущий год в WordPress в копирайте
Это самый простой вариант — если по каким то причинам в Вашей теме год не меняется на актуальный, то нужно открыть файл темы на редактирование и в нужном месте пропиcать такой код PHP
<?php echo date("Y"); ?>
Спасибо
Помог спасибо, полезная статья!
Отлично! Работает!
Спасибо, работает!
Это реализация для title. Как сделать, чтобы и в контенте работал шорткод?
Огонь, спасибо